javascript class inheritance es6
The way it is done is as follows. Here class Rabbit extends Animal and overrides the name field with its own value.

How To Implement Inheritance In Es6 Geeksforgeeks
It helps in Code Reusability Methods Overriding and Achieving Object Oriented Approach.

. In this tutorial were going to learn about Inheritance in JavaScript ES6. Class A class B var ExtendingA createClassExtending A var ExtendingB createClassExtending B If you want to mix multiple classes together because ES6 classes only support single inheritance you need to create a chain of classes that contains all the classes you want to mix together. Show activity on this post.
So multiple inheritance from tooling classes for example is not possible. With the JavaScript field declaration syntax the above example can be written as. An important difference between function declarations and class declarations is that function.
A class created with a class inheritance inherits all the methods from another class. Well see how we can define a base class and a derived class how we can call the constructor of the base class from the derived class how we can use the base class methods. Make it simple and use composition over inheritance.
Further in Classes we can implement inheritance to make child inherits all methods of Parent Class. So lets say you want to create a class C that. Inheritance is defined as the process where one derived class acquires the properties of another base class.
To create a class inheritance use the extends keyword. They are syntactic sugar that eases our development. Using class inheritance a class can inherit all the methods and properties of another class.
We use the extends keyword to implement the inheritance in ES6. Call the superarguments in the child classs constructor to invoke the parent classs constructor. Class Option constructor properties thismyoption1 propertiesmyoption1.
Thisname. Take a look at the following code that rewrites the previous example using ES6. This method of class creation is performed by providing a variable name to the class.
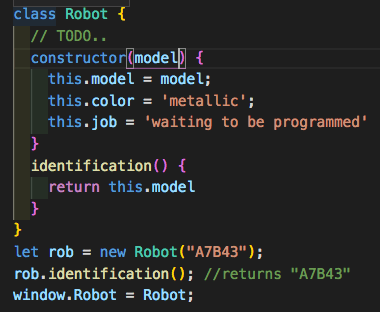
Create a class named Model which will inherit the methods from the Car class. Tagged class in es6 Classes and Object in ES6 Classes in ES6 declare class in es6 declare class in javascript Define Methods in ES6 Class es6 ES6 Class Methods ES6 Classes ES6 Inheritance es6 oop getters and. Lets take a closer look at the possibilities of this new feature.
To use the inheritance we need to declare parent class first. Before we get started talking about subclassing it will be useful to spend a moment reviewing property inheritance. ES6 classes arent even classes.
Using the ES6 syntax for creating subclasses saves lines of code and thus memory which are both great benefits. Inheritance enables you to define a class that takes all the functionality from a parent class and allows you to add more. Theres no own constructor in Rabbit so Animal constructor is called.
The super method refers to the parent class. We will use the super method inside the subclass to invoke the constructor function of the parent class. Dosomething return o.
This answer is useful. The class that extends the base class or parent class is called the derived class or child class. Inheritance using extends keyword.
ES6 is supported by all current browsers and using it while creating classes and subclasses is a great tool in your programmers toolbox so get out there and start putting it to use in your code. Classes arent an entirely new construct in JavaScript they are just a new way of saying the exact same thing except it makes more sense and is simpler to use. The constructor function is a special method for creating and initializing an object created with.
About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy Safety How YouTube works Test new features Press Copyright Contact us Creators. To use class inheritance you use the extends keyword. We can use extends keyword to inherit classes in ES6.
Class Alltogether constructor properties thiso. New Animal and new Rabbit the alert in the line shows animal. Inheritance is a useful feature that allows code reusability.
Class Rectangle height 0. Javascript Classes and Inheritance ES6 ES5 Classes in ES6. Whats interesting is that in both cases.
Over the prototype-based OO pattern to ensure backwards compatibility. Like traditional class systems C or Java for example ES6 allows for inheritance where one class uses another as a base and then extends it by adding more features of its own. By calling the super method in the constructor method we call the.
Es6 or ECMAScript-2015 introduces the concept of inheriting the properties of the parent class using the extends keyword. This can be done using the extends and super keywords. 67 Employee Info name.
Use the extends keyword to implement the inheritance in ES6. The ES6 JavaScript supports Object-Oriented programming components such as Object Class and Methods. In inheritance we can define a child class of a parent class and get and override properties and methods from parent class.
We now have one concise way to make class patterns easier to use. Consolelog Name of the class is. In this methodology the class is referenced by the variable class object that is was assigned during the declaration.
This answer is not useful. In other words the parent constructor always uses its own field value not the overridden one. Classes Fields and publicprivate class properties proposal stage 3.
The class to be extended is called a base class or parent class. Class Car constructormake.

How To Use Javascript Classes And Methods In Es6 Javascript Javascript Reference Javascript Class

How To Implement Redux In 24 Lines Of Javascript Learn Javascript Javascript Html Tutorial

Javascript Oop Crash Course Es5 Es6 Youtube

Overview Of Javascript Es6 Features A K A Ecmascript 6 And Es2015 Adrian Mejia Blog In 2021 Learn Javascript Javascript Learn To Code

Understanding Javascript Es6 Classes By Yasemin Cidem Nerd For Tech Medium

Pin On Articles And Tutorials Theamplituhedron

Javascript Es6 Es2015 04 Classes And Inheritance Youtube

Adrian Mejia Blog About Programming And Software Engineering Featuring Mean Stack Angularjs Nodejs Mongodb And Learn Javascript Reading Writing Javascript

Js Interview Help Prototype Class Es6 Iife Scope Closures Module Pattern By Michael Bade The Startup Medium

Typescript How To Inject One Class Into Another For Use As A Constructor In Es6 Classes Stack Overflow

Classes In Javascript Samanthaming Com

Js Interview Help Prototype Class Es6 Iife Scope Closures Module Pattern By Michael Bade The Startup Medium

Please Stop Using Classes In Javascript Everyday Codes

Polymorphism And Es6 Dev Community

Es6 Features In Javascript Medium

Object Oriented Javascript Complete Beginner S Guide Object Oriented Programming Learn Javascript Javascript